В вашем распоряжении два слайдера изображений. Hero Slider и Revolution Slider.
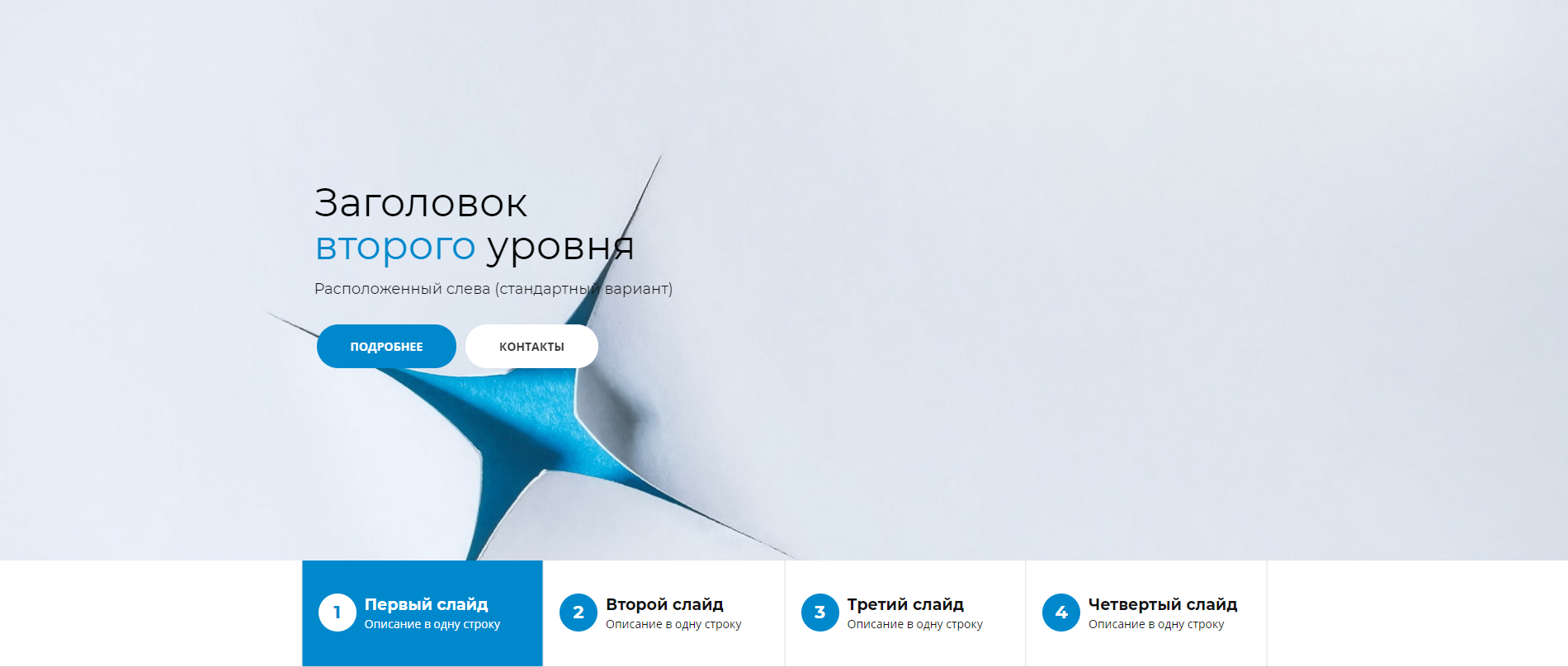
С первым слайдером вы познакомитесь при установке темы, с его помощью мы подсказываем вам как сделать первые шаги в настройке темы.
Обратите внимание! Данный слайдер использует четыре слайда. Не больше и не меньше. Используйте его только если ваш проект соответствует этому правилу.

Перейдите в настройки оформления и выберите слайдер в настройках. Ниже есть поля для выбора изображений (рекомендуемый размер 1900x800). Далее к каждому слайду для переключателей укажите заголовок и описание.
Заголовок <span>описание в одну строку</span>
Для добавления заголовков, описания и кнопок поверх изображения перейдите в Дизайн > Шаблоны > откройте файл heroslider.html
<div class="cd-full-width">
<div class="container">
<h2>Заголовок <br><span class="color-default">второго</span> уровня </h2>
<p>Текст описания слайда</p>
<a href="#" class="btn btn-primary" data-text="Подробнее">Подробнее</a>
<a href="#" class="btn btn-default" data-text="Контакты">Контакты</a>
</div>
</div>
Для размещения блока по центру, к классу "container" добавьте класс "text-center", по правой стороне "text-right".
<strong>text-center</strong> - размещает блок по центру слайда.<strong>text-right</strong> - размещает блок по правой стороне слайда.<strong><br></strong> - перенос строки.class="<strong>color-default</strong>" - изменить цвет текста (основной цвет цветовой схемы).class="<strong>color-white</strong>" - изменить цвет текста на белый.
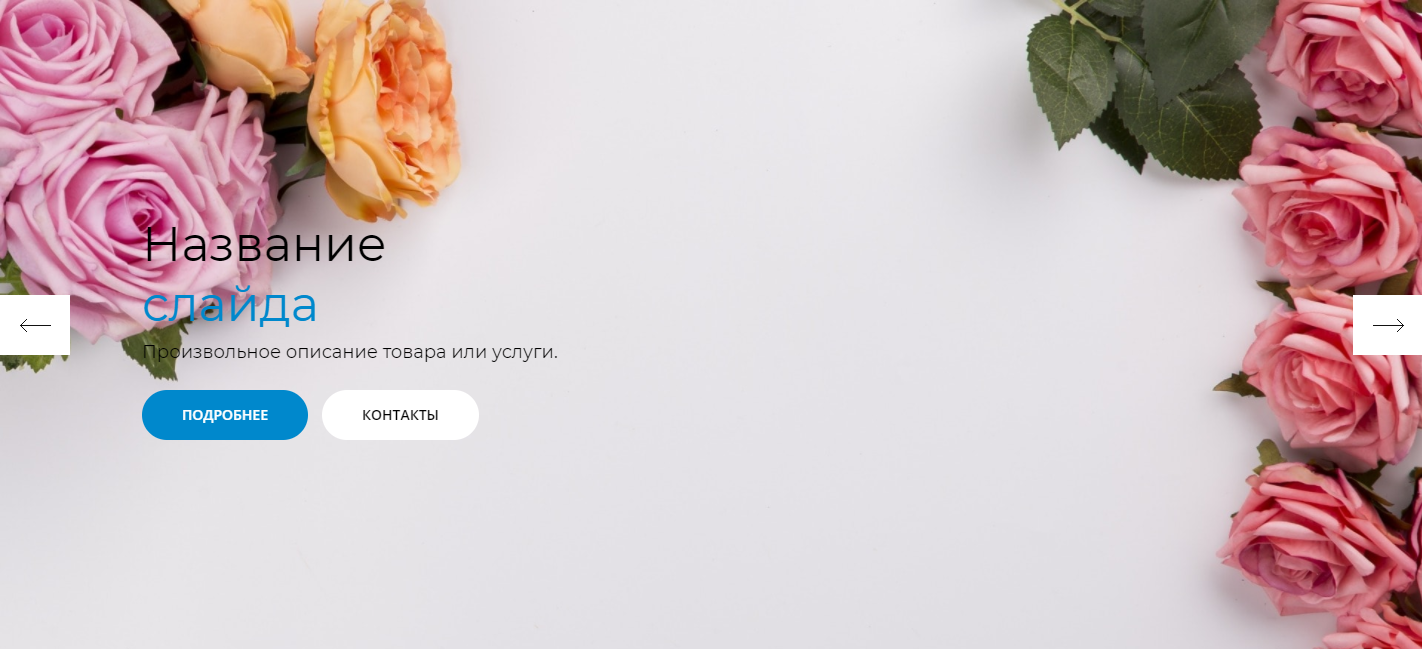
У данного слайдера нет ограничений по количеству изображений. Для вывода слайдов нам потребуется установить бесплатное приложение «Фото» используя «Инсталлер».

Создайте альбом и перейдите к нему. В адресной строке браузера последняя цифра указывает на идентификатор альбома (ID). Запомните его и перейдите в настройки оформления приложения «Сайт». В поле «Идентификатор альбома» укажите значение которое вы запомнили. Например: 1.
Важно! Чтобы изображения отображались в хорошем качестве нужно изменить одно значение в настройках приложения «Фото».
Перейдите в приложение «Фото» > Настройки. В поле «Максимальный размер эскиза» укажите значение 1920.
Далее в настройке «Создание эскизов при загрузке изображений» добавьте значение 1920 «Ширина = *px, Высота = авто». Сохраните изменения.
Откройте созданный ранее альбом, нажмите «загрузить фотографии» и выберите нужные изображения.
Чтобы добавить заголовок, описание и кнопки используйте описание к каждой фотографии. Можно использовать код от Hero слайдера, но лучше использовать «родной код».
<!-- Слой 1 -->
<div class="tp-caption banner-heading lft rs-parallaxlevel-0" data-x="0" data-y="210" data-customout="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0.75;scaleY:0.75;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;" data-speed="700" data-start="700" data-easing="Power3.easeInOut" data-elementdelay="0.1" data-endelementdelay="0.1" style="z-index: 2;">
Название
</div>
<!-- Слой 2 -->
<div class="tp-caption banner-heading lft rs-parallaxlevel-0" data-x="0" data-y="270" data-customout="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0.75;scaleY:0.75;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;" data-speed="700" data-start="500" data-easing="Power3.easeInOut" data-elementdelay="0.1" data-endelementdelay="0.1" style="z-index: 2;">
<span class="color-default">слайда</span>
</div>
<!-- Слой 3 -->
<div class="tp-caption lft banner-text rs-parallaxlevel-0" data-x="0" data-y="340" data-customout="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0.75;scaleY:0.75;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;" data-speed="700" data-start="1000" data-easing="Power3.easeInOut" data-elementdelay="0.1" data-endelementdelay="0.1" style="z-index: 3;">
Произвольное описание товара или услуги.
</div>
<!-- Слой 4 -->
<div class="tp-caption banner-btn colored lft banner-btn rs-parallaxlevel-0" data-x="0" data-y="390" data-customout="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0.75;scaleY:0.75;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;" data-speed="700" data-start="1500" data-easing="Power3.easeInOut" data-elementdelay="0.1" data-endelementdelay="0.1" style="z-index: 4;">
<a href="#">Подробнее</a>
</div>
<!-- Слой 5 -->
<div class="tp-caption banner-btn lft banner-btn rs-parallaxlevel-0" data-x="180" data-y="390" data-customout="x:0;y:0;z:0;rotationX:0;rotationY:0;rotationZ:0;scaleX:0.75;scaleY:0.75;skewX:0;skewY:0;opacity:0;transformPerspective:600;transformOrigin:50% 50%;" data-speed="700" data-start="1500" data-easing="Power3.easeInOut" data-elementdelay="0.1" data-endelementdelay="0.1" style="z-index: 4;">
<a href="#">Контакты</a>
</div>
Значение data-x="center" – Разместит блок по центру, right – по правом краю. Используйте для всех слоев.
Если у вас возникли вопросы, используйте данную форму для обращения к администратору.
Ваше сообщение успешно отправлено
Ваше сообщение не отправлено